It appears that my brain functions in a way that leads me to obsess over certain things and turn them into addictions. As a solution, I have decided to embark on a fresh 100-day project. This time, after experiencing several unsuccessful attempts over the past 7 years, I am challenging myself to produce a brief animation utilizing Houdini and Redshift on a daily basis. I am not striving for anything elaborate or excessive, but rather aiming to improve through repeated practice.
And after 100 days, introducing “hallhoucinations”: A Journey of 100 Abstract Animations in 100 Days
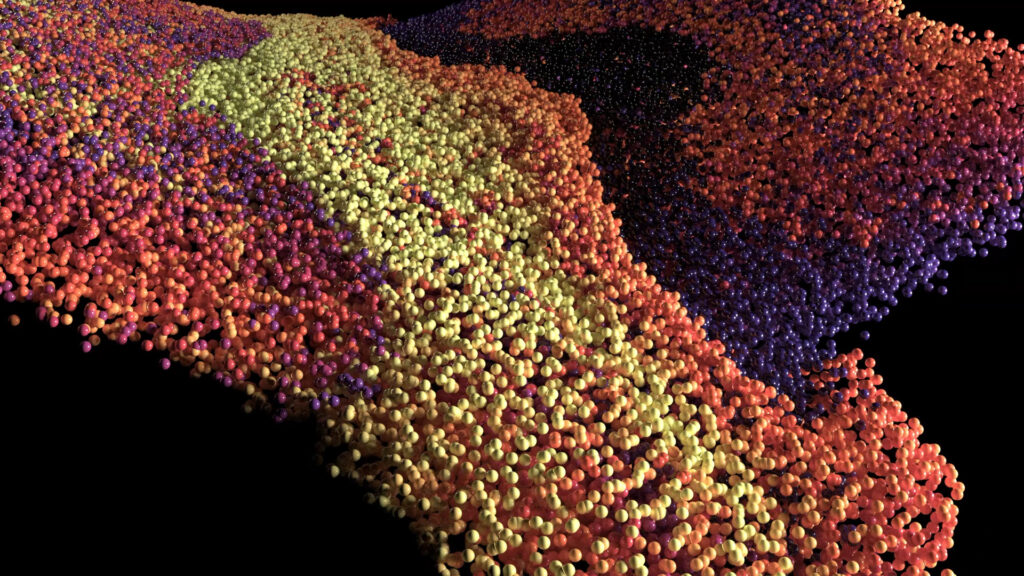
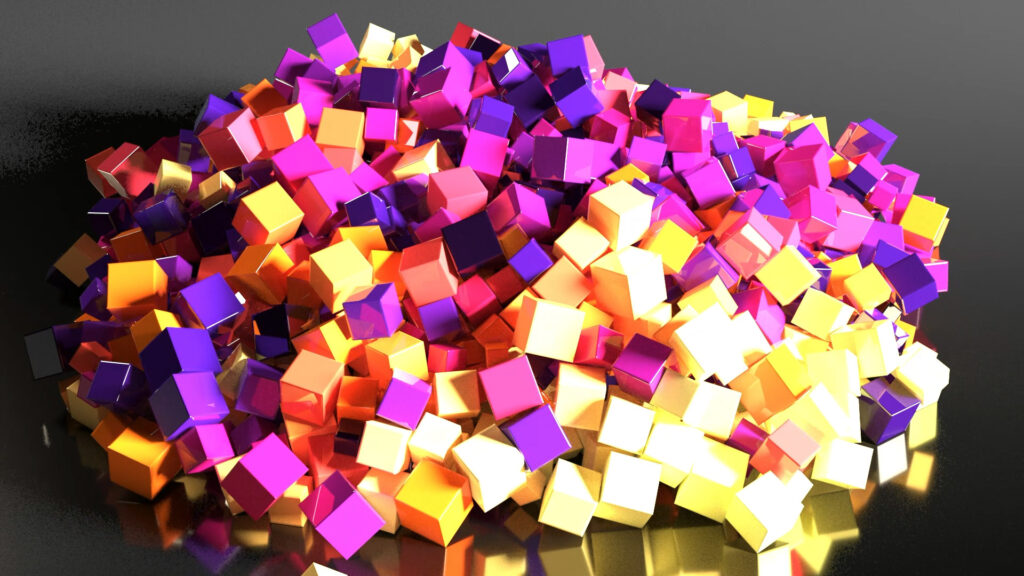
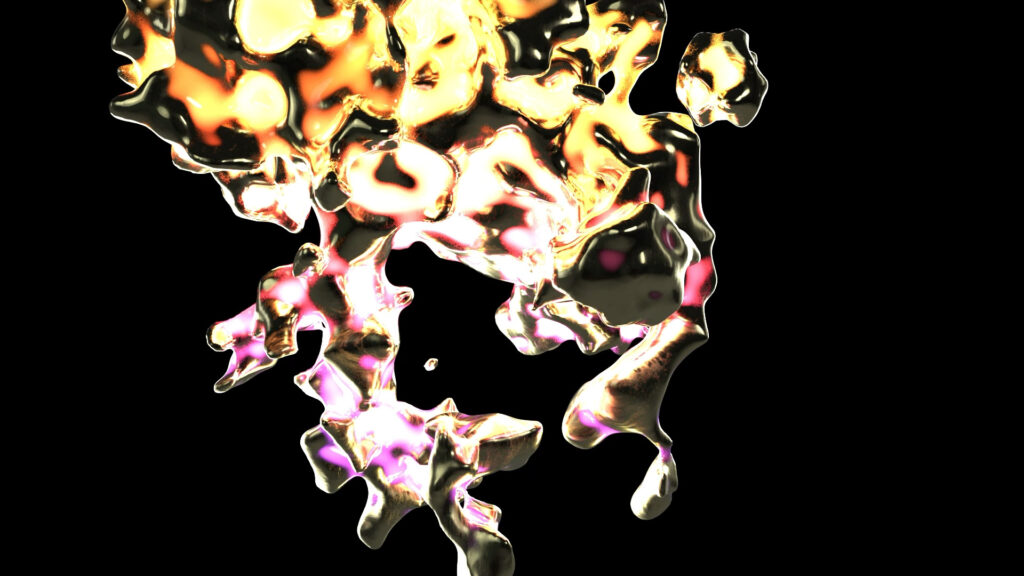
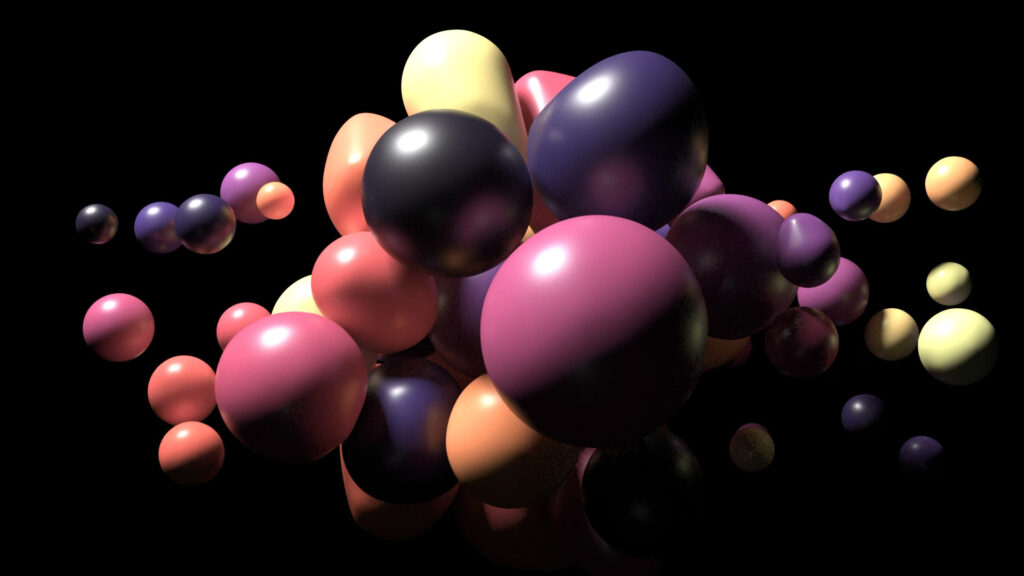
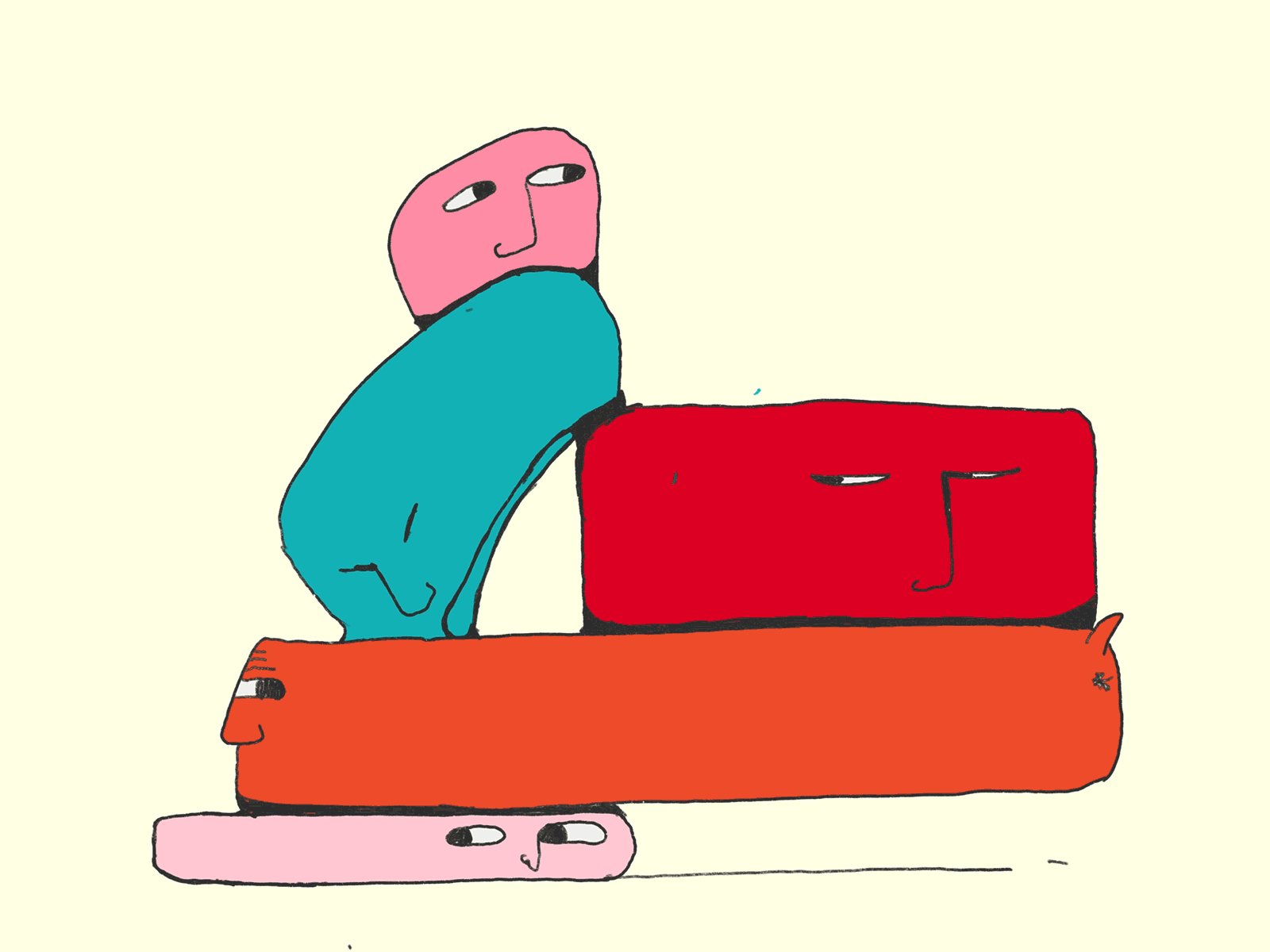
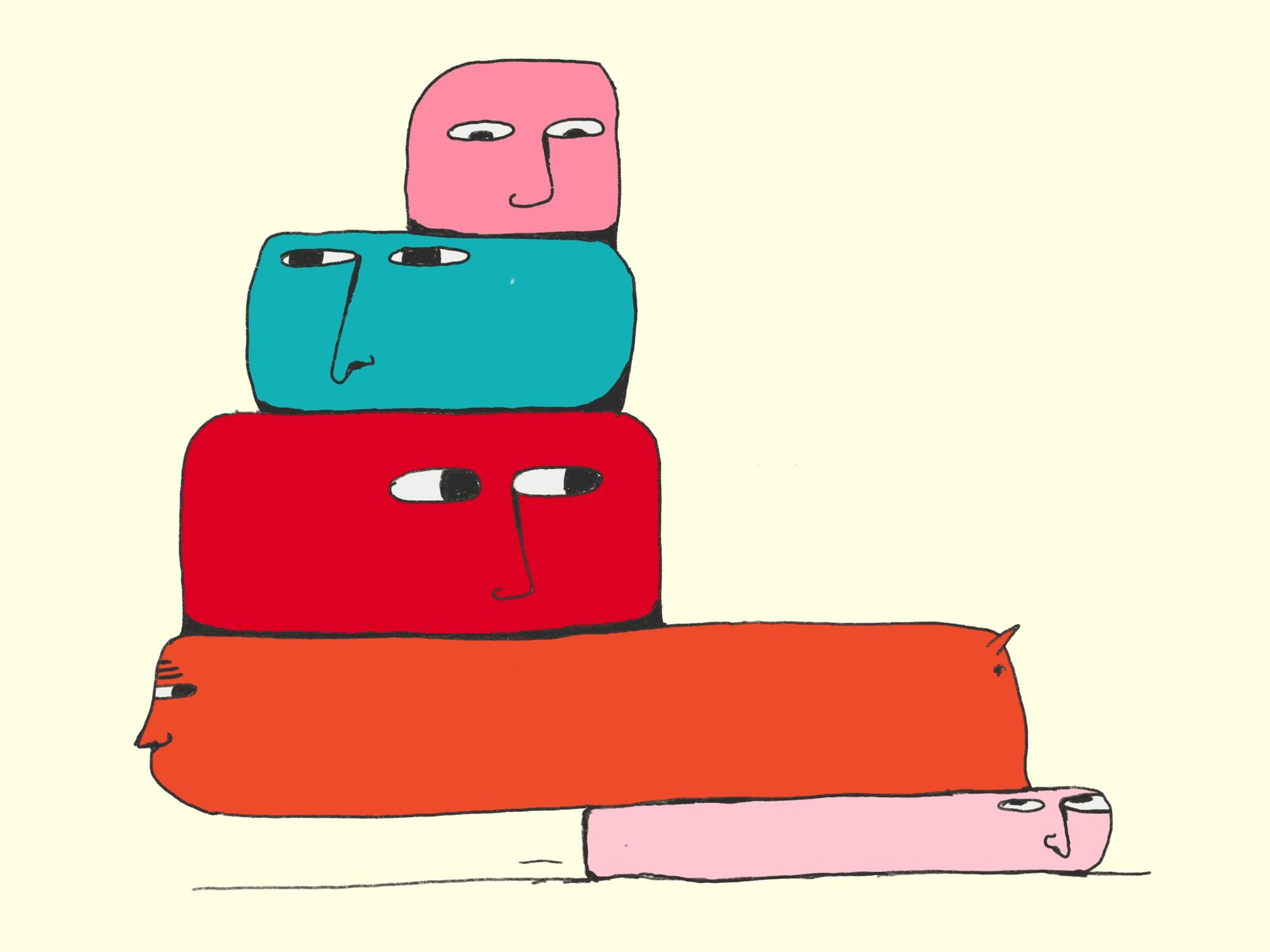
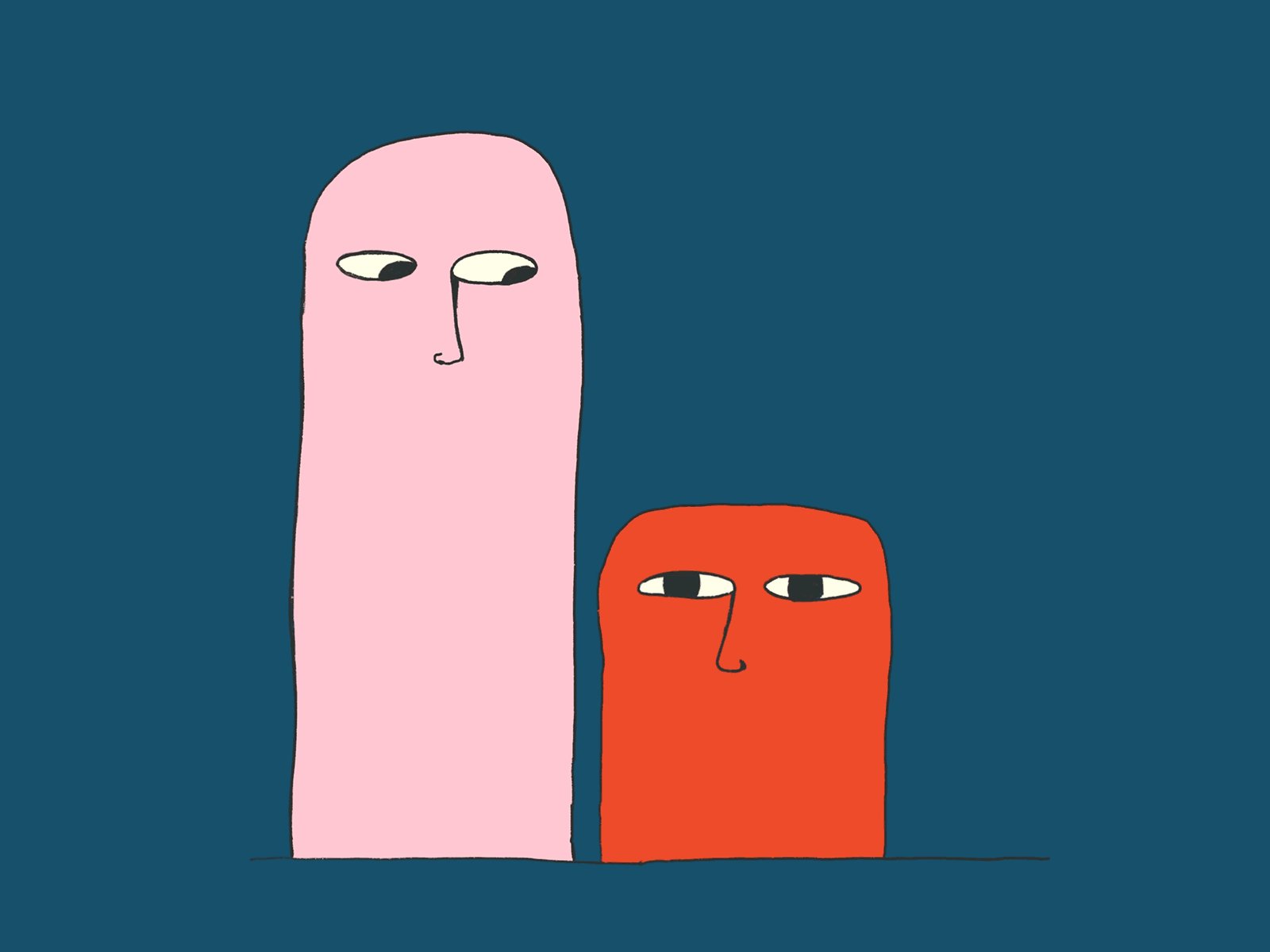
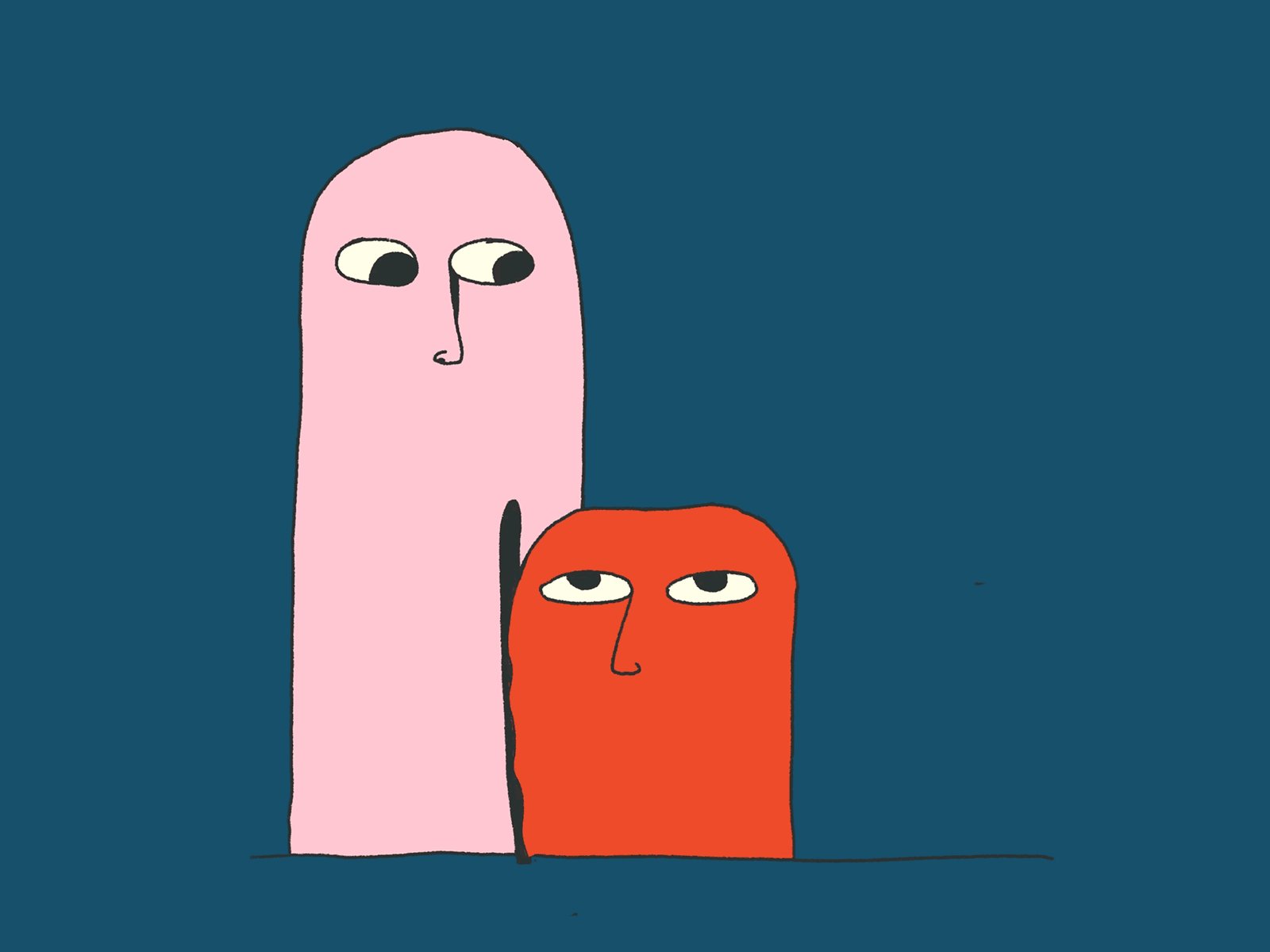
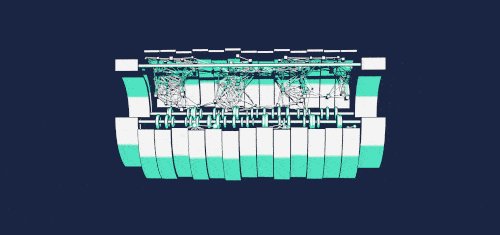
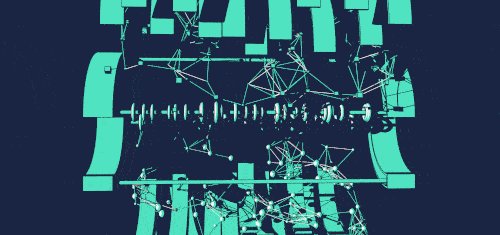
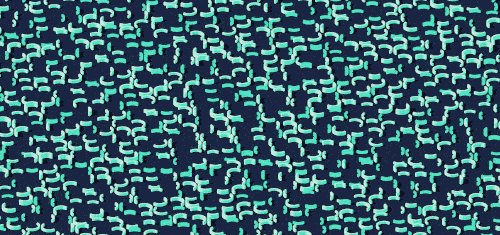
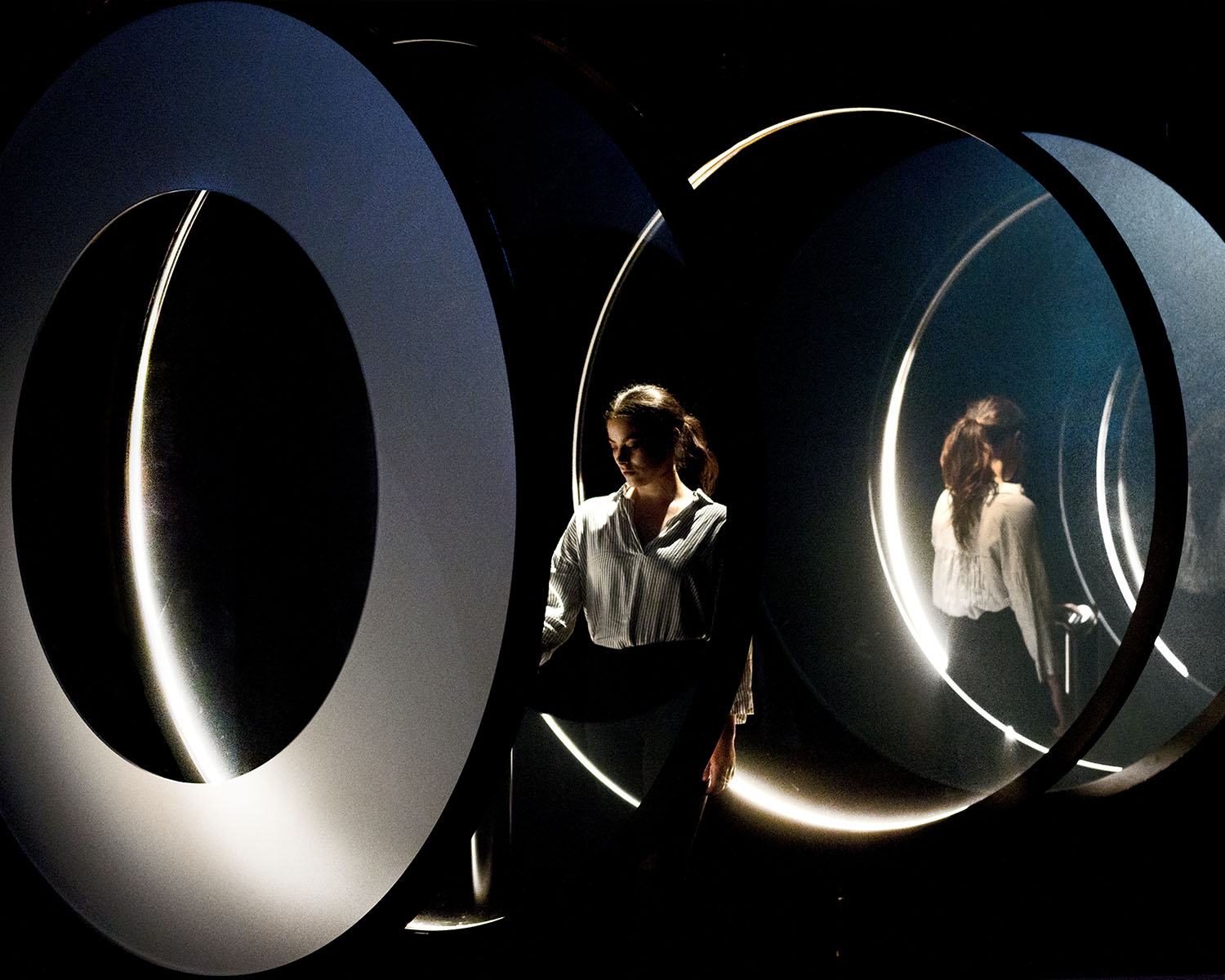
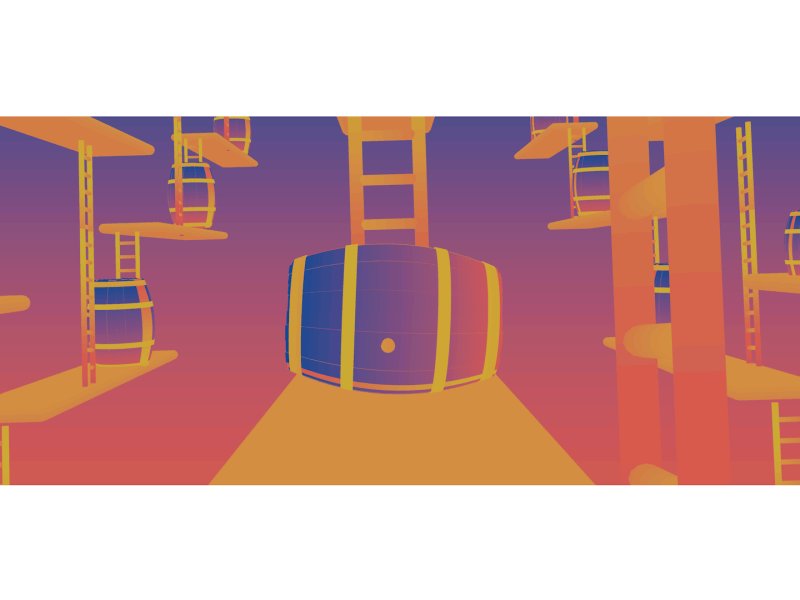
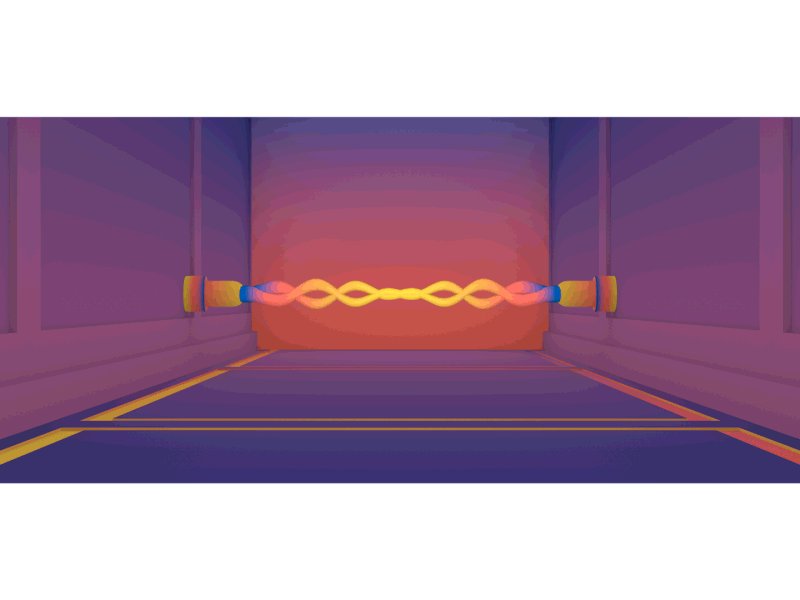
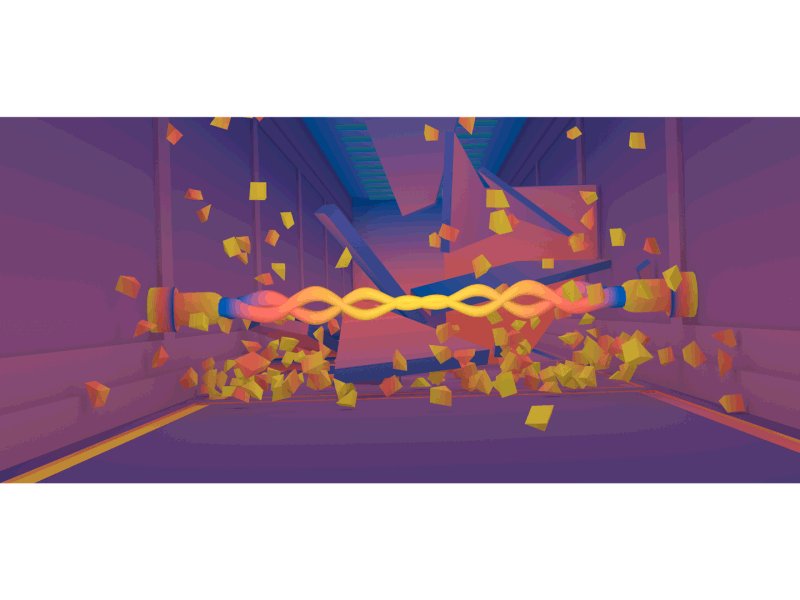
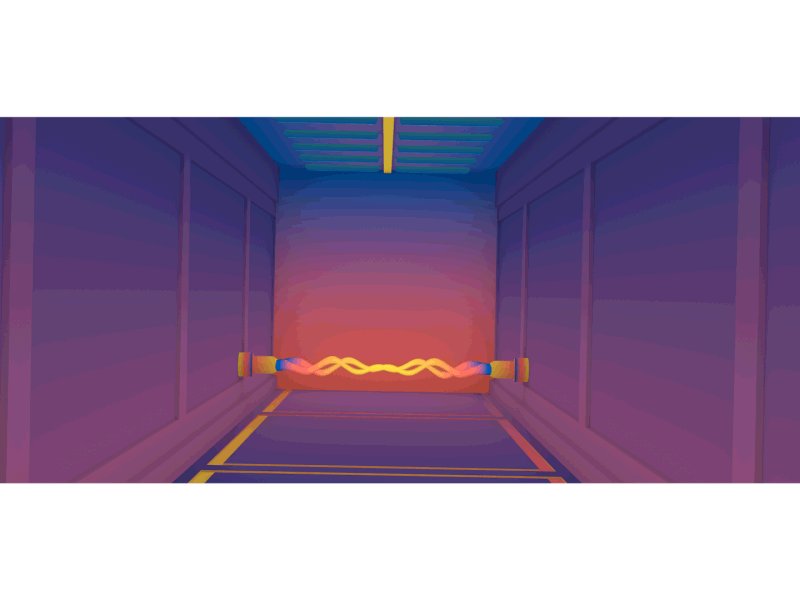
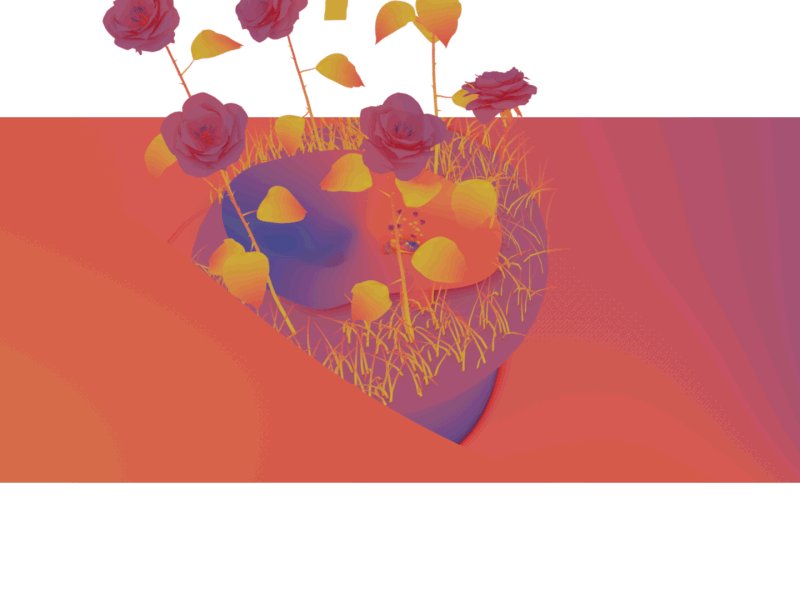
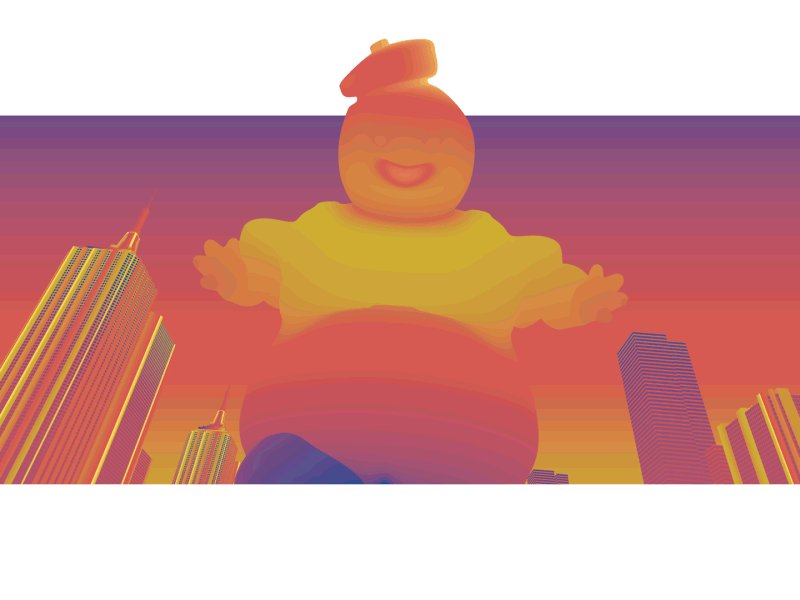
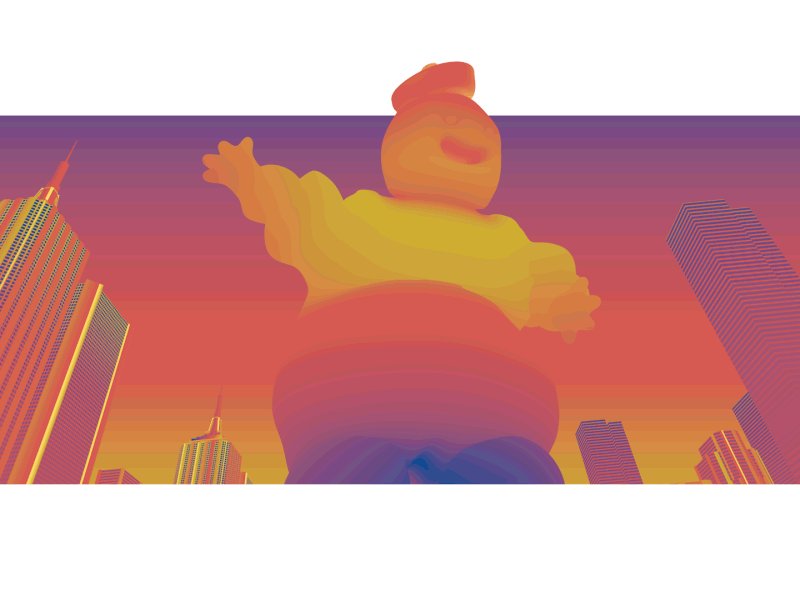
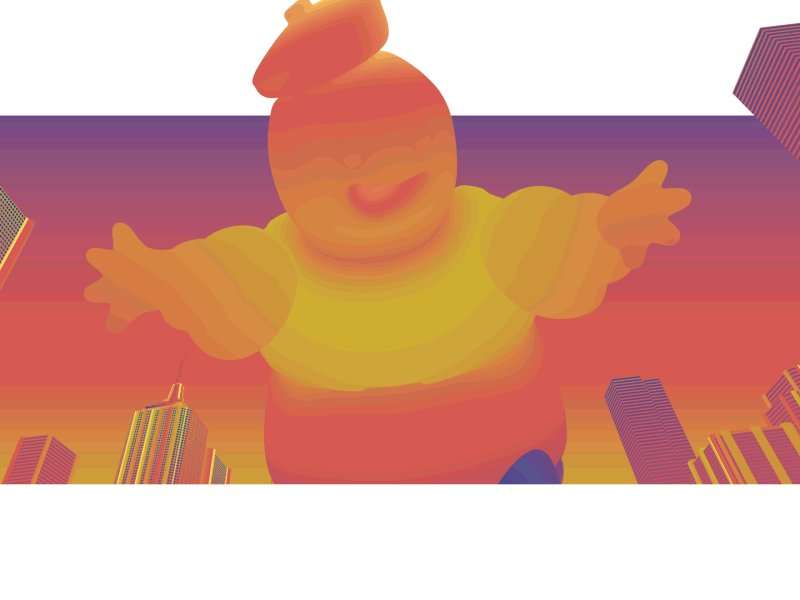
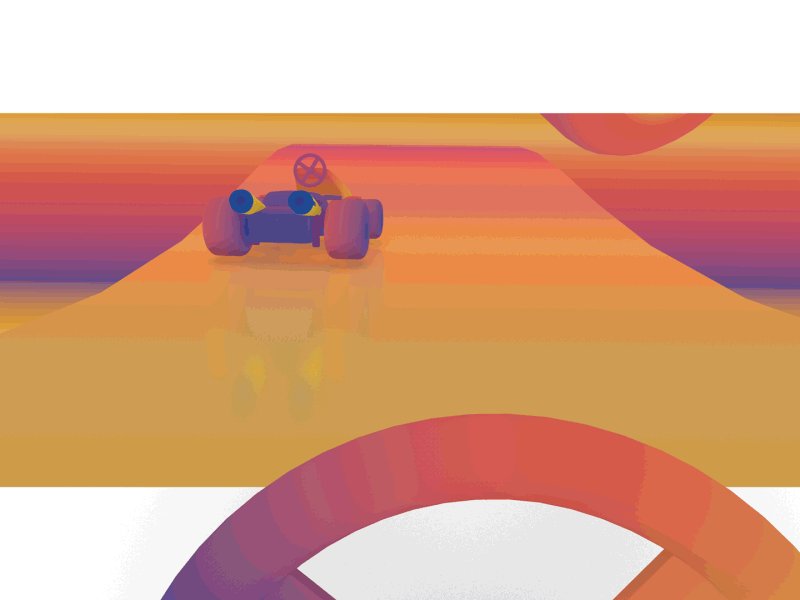
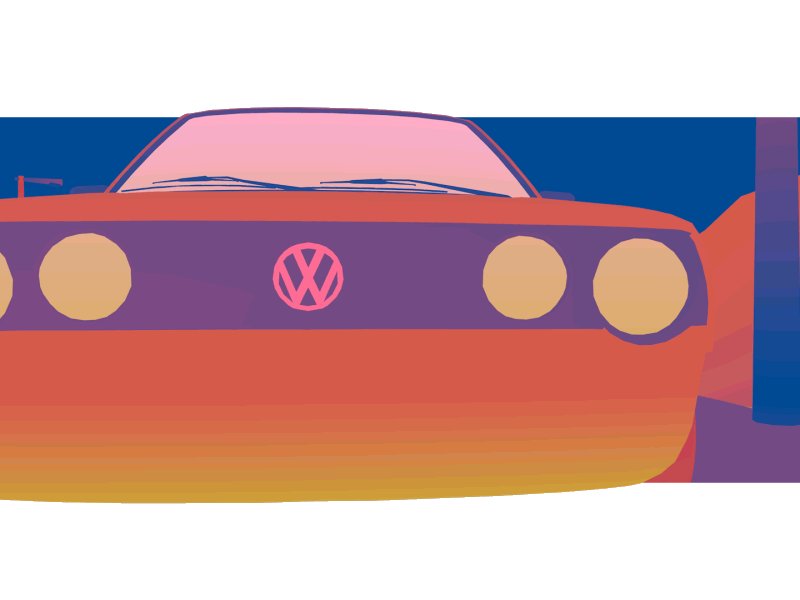
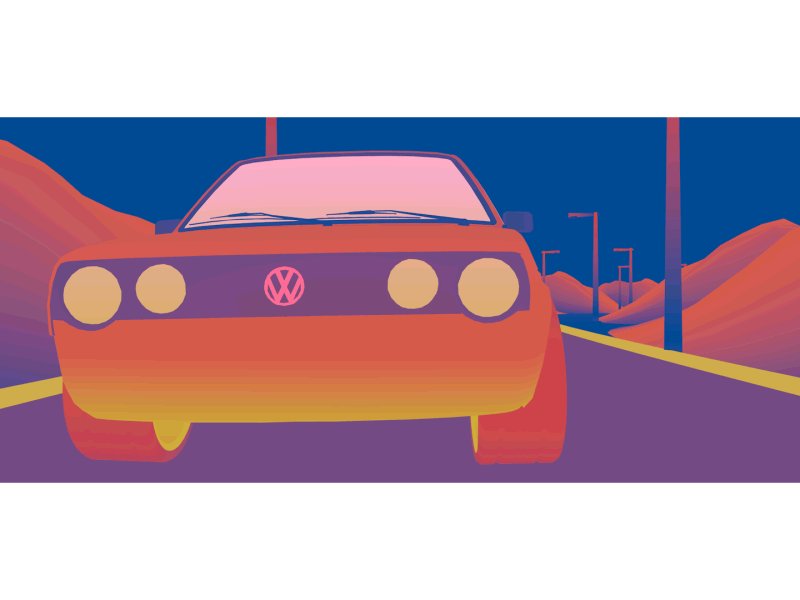
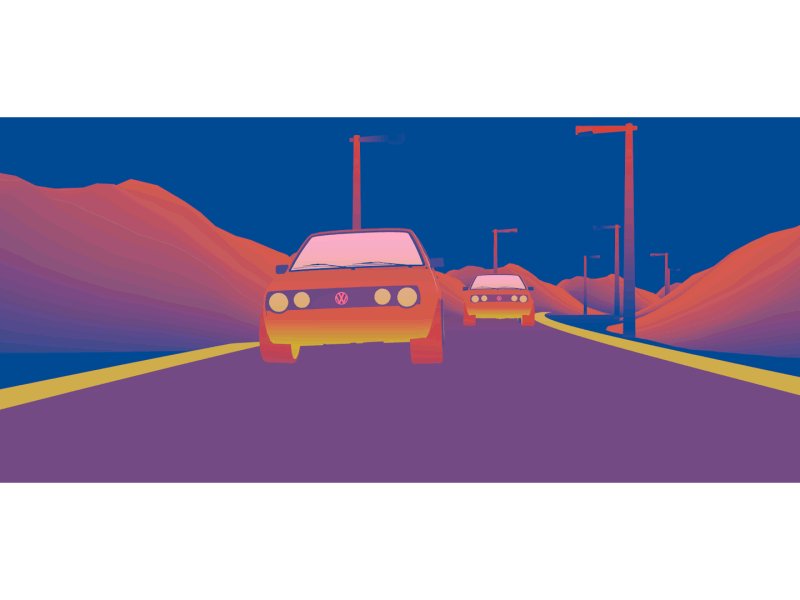
Dive into a mesmerizing world of abstract imagery and animations brought to life through the dynamic combination of Houdini and the powerful Redshift render engine. “hallhoucinations” is a visionary project that pushes the boundaries of creativity and showcases the immense potential of these cutting-edge tools.
Prepare to be transported into a world where imagination knows no bounds, where abstract forms dance and morph, and where visual hallucinations become vivid reality. Welcome to “hallhoucinations.”
Below you can click on the static images to reveal the corresponding video.